Usando KaTeX en Blackboard
Por: Darío Castro Castro

Matemáticas y texto
Acostumbrado a escribir en me era dificil adaptarme e escribir matemáticas usando el editor de ecuaciones de Blackboard y a la renderización que Blackboard hace de
. Esto me llevó a leer muchas páginas web sobre escritura
en páginas web. Un antecedente importante es que existe un compilador que pasa de
a HTML: LaTeX2HTML. Sin embargo este es un proceso a veces engorroso en cualquier sistema operativo. Finalmente la búsqueda me llevó a tres soluciones:



En éste post solo hablaré de KaTeX y Markdown. En el Aquí encontrará la información sobre MathJax
LaTeX en Blackboard sin plugin
Blackboard permite introducir código directamente en la ventana de escritura

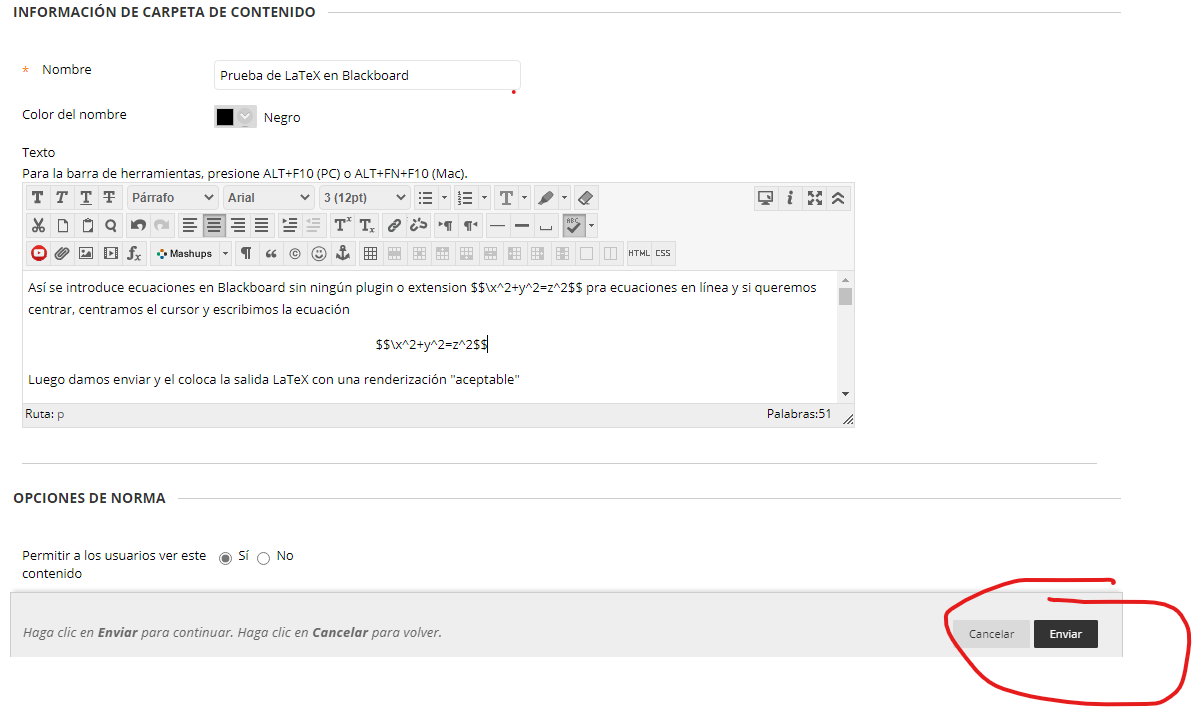
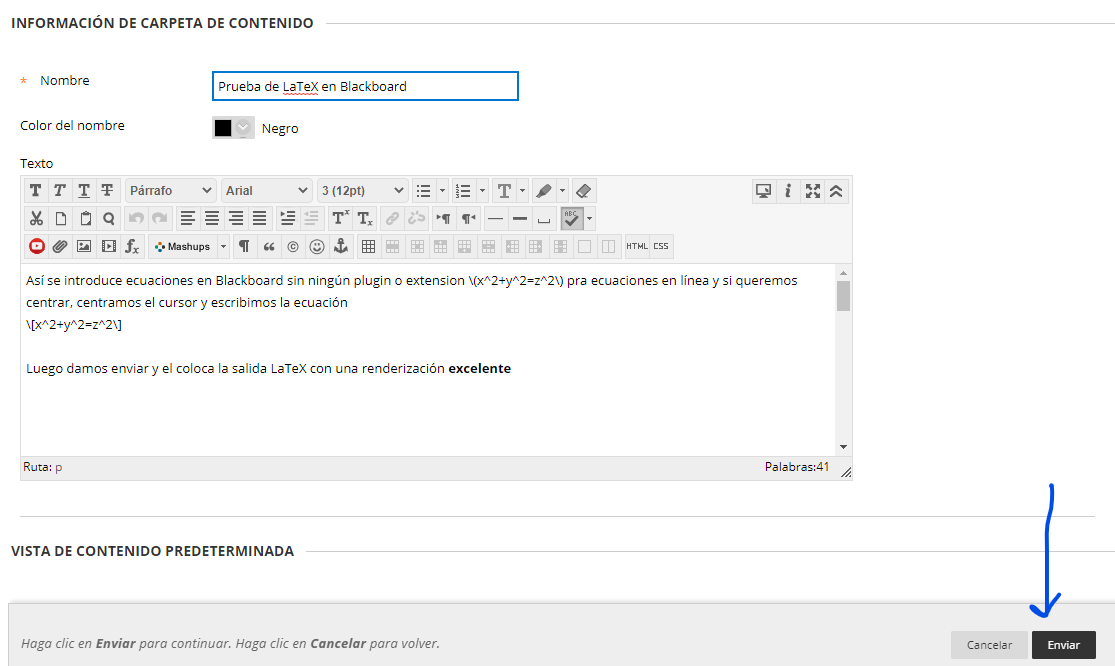
Así se introduce ecuaciones en Blackboard sin ningún plugin o extensión $$x^2+y^2$$ para ecuaciones en línea y si queremos centrar, centramos el cursor y escribimos la ecuación
$$x^2+y^2$$
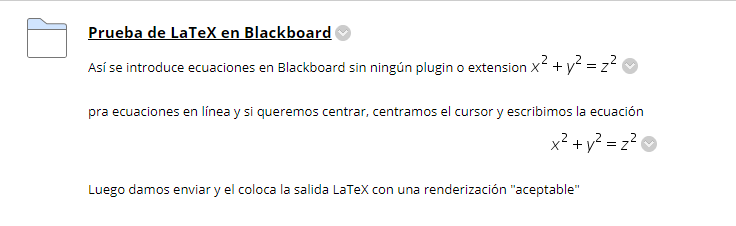
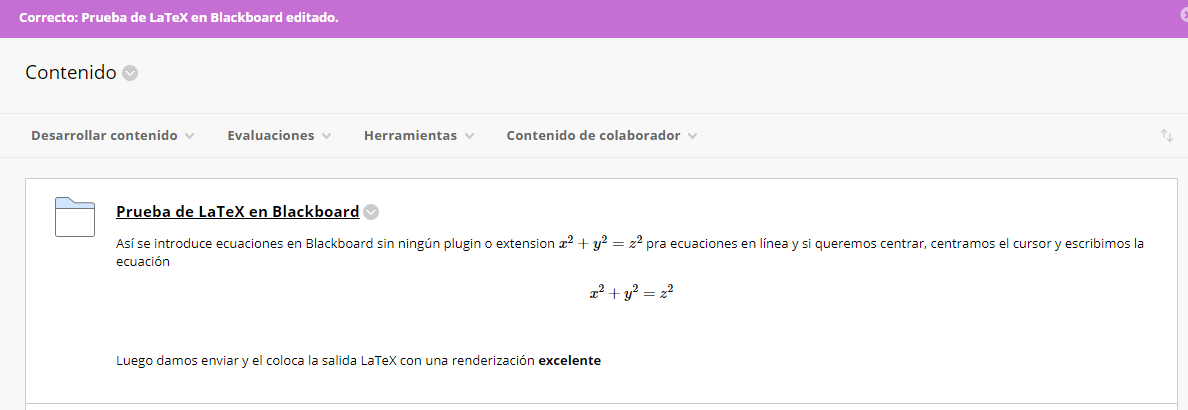
Luego damos click en Enviar y el coloca la salida LaTeX con una renderización "aceptable". El resultado se ve a continuación

LaTeX en Blackboard con KaTeX
KaTeX es una biblioteca de JavaScript rápida y fácil de usar para la representación matemática de TeX en la web.
- Rápido: KaTeX procesa sus matemáticas sincrónicamente y no necesita redistribuir la página. Vea cómo se compara con un competidor en esta prueba de velocidad .
- Calidad de impresión: el diseño de KaTeX se basa en el TeX de Donald Knuth, el estándar de oro para la composición matemática.
- Autocontenido: KaTeX no tiene dependencias y se puede combinar fácilmente con los recursos de su sitio web.
- Representación* del lado del servidor: KaTeX produce la misma salida independientemente del navegador o el entorno, por lo que puede representar previamente las expresiones usando Node.js y enviarlas como HTML sin formato. KaTeX es compatible con todos los principales navegadores, incluidos Chrome, Safari, Firefox, Opera, Edge e IE 11.
KaTeX admite gran parte (pero no todos) de LaTeX y muchos paquetes de LaTeX. Vea la lista de funciones compatibles .
¡Prueba KaTeX en la página de demostración!.
Existen muchas variaciones del plugin básico de KaTeX, pero después de leer la documentación de KaTeX encontré el que sirve con Blackboard , encontré el apropiado.
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.css"
integrity="sha384-zB1R0rpPzHqg7Kpt0Aljp8JPLqbXI3bhnPWROx27a9N0Ll6ZP/+DiW/UqRcLbRjq"
crossorigin="anonymous">
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.js"
integrity="sha384-y23I5Q6l+B6vatafAwxRu/0oK/79VlbSz7Q9aiSZUvyWYIYsd+qj+o24G5ZU2zJz"
crossorigin="anonymous"></script>
<script defer
src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/contrib/auto-render.min.js"
integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI"
crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
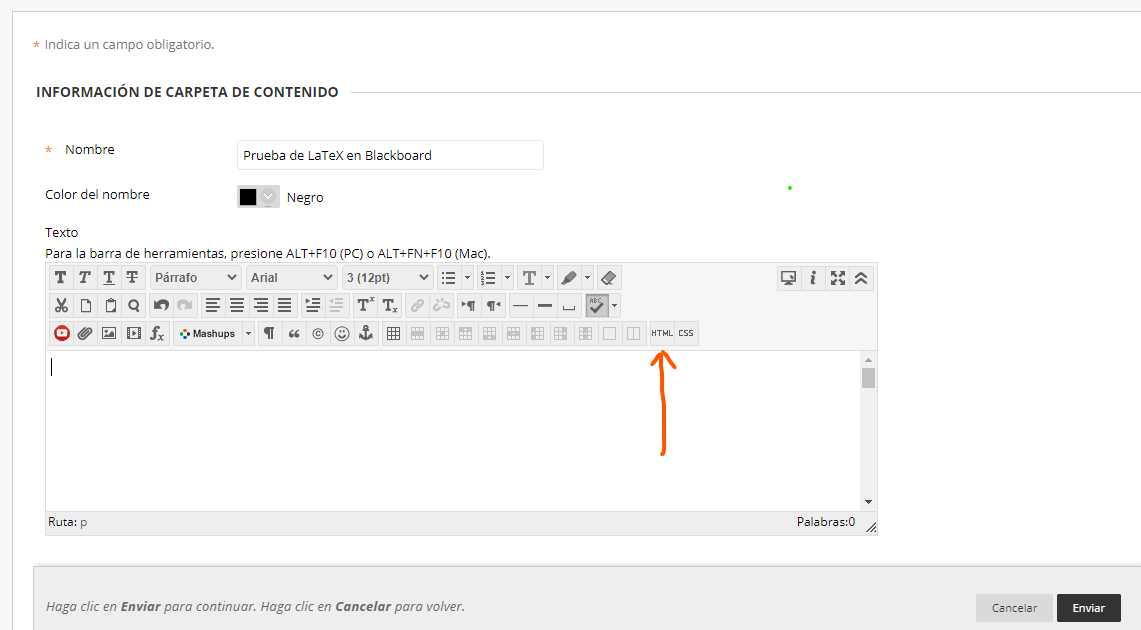
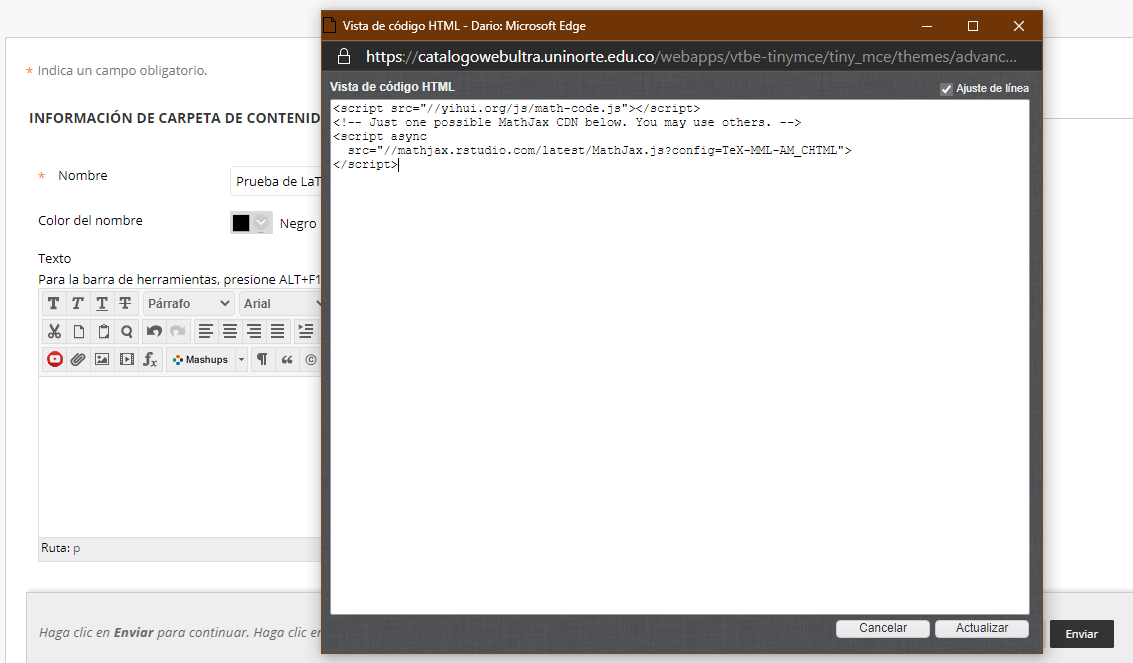
Se copia éste código antes de empezar es escribir y se pega en la ventana que se despliega en Blackboard al hacer click en el botón HTML.

y nos debé quedar así

Le damos click a actualizar y empezamos escribir directamente nuestro código LaTeX, teniendo la precaución que debemos usar \(\) para ecuaciones en línea y \[\] para ecuaciones centradas, los resultados sería estos


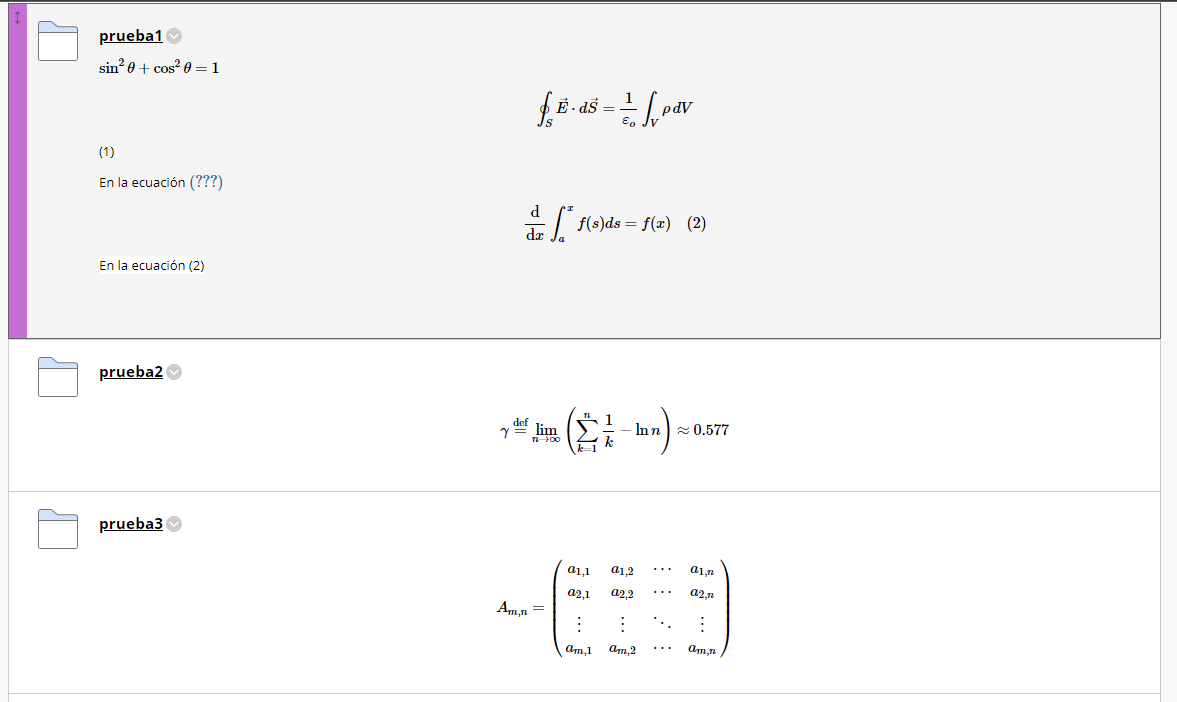
De esta manera podemos escribir código LaTeX complejo y se compilará sin problemas. A continuación otros ejemplos

LaTeX en Blackboard escribiendo en Markdown
Markdown es un lenguaje de marcado que facilita la aplicación de formato a un texto empleando una serie de caracteres de una forma especial. En principio, fue pensado para elaborar textos cuyo destino iba a ser la web con más rapidez y sencillez que si estuviésemos empleando directamente HTML. Y si bien ese suele ser el mejor uso que podemos darle, también podemos emplearlo para cualquier tipo de texto, independientemente de cual vaya a ser su destino.
Como explica "John Gruber": http://daringfireball.net/projects/markdown/, uno de sus creadores, Markdown es realmente dos cosas: por un lado, el lenguaje; por otro, una herramienta de software que convierte el lenguaje en HTML válido.
De Markdown existen variantes, unas soporta escritura LaTeX otras no. Existen versiones instalables en el computador y existen versiones online. De las versiones online que estudié, la que mejor se adapta a nuestro propósito es
Aquí podemos escribir las ecuaciones como lo hacemos de costumbre en nuestro editor LaTeX, pero siempre escribiendo en código Markdown que no es nada difícil.
A continuación ejemplo cualquiera de código escrito en Markdown. Una vez se escribe el código, copiamos el html que se genera y lo pegamos en Blackboard en la ventana html quedando un resultado así

Ejemplo de LaTeX con Markdown
Let be a Hilbert space,
be a closed bounded convex subset of
,
a nonexpansive self map of
. Suppose that as
,
for each
, and
. Then for each
in
,
converges weakly to a fixed point of
.
The numbered equation
(1)
is automatically numbered as equation (1)
(2)
(3)
(4)
(5)
(6)
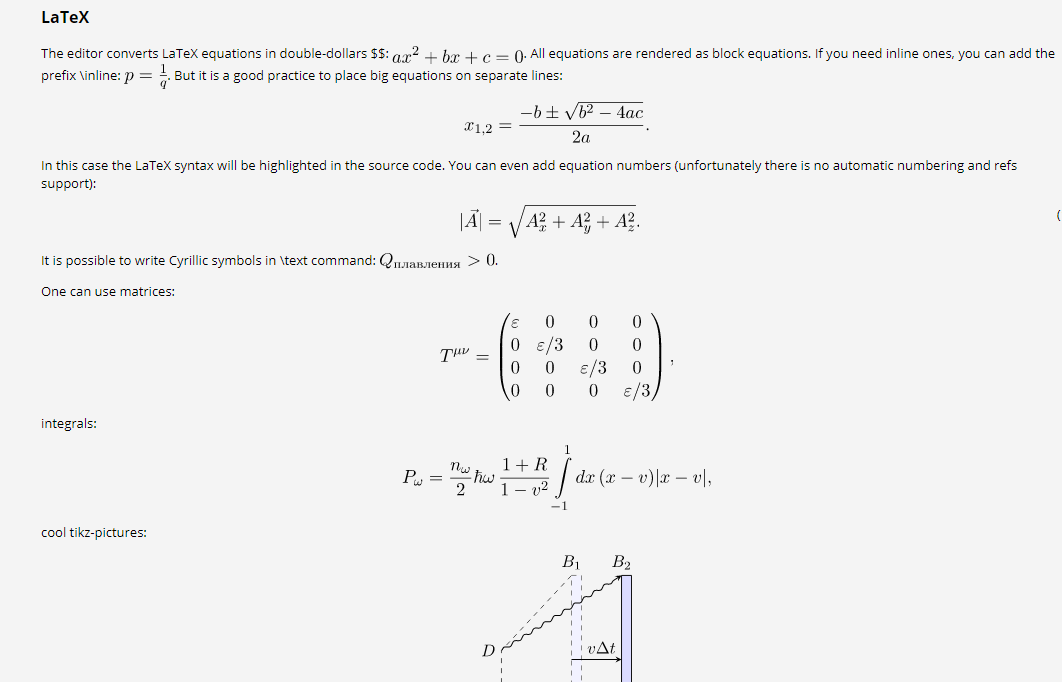
In this case the LaTeX syntax will be highlighted in the source code. You can even add equation numbers (unfortunately there is no automatic numbering and refs support):
(7)
It is possible to write Cyrillic symbols in \text command: .
One can use matrices:
(8)
integrals:
(9)
cool tikz-pictures:
plots:
and the rest of LaTeX features.
About Upmath
It works in browsers, except equations rendered on the server. The editor stores your text in the browser to prevent the loss of your work in case of software or hardware failures.
I have designed and developed this lightweight editor and the service for converting LaTeX equations into svg-pictures to make publishing math texts on the web easy. I consider client-side rendering, the rival technique implemented in MathJax, to be too limited and resource-consuming, especially on mobile devices.
The source code is published on Github under MIT license.
Now you can erase this instruction and start writing your own scientific post. If you want to see the instruction again, open the editor in a private tab, in a different browser or download and clear your post and refresh the page.
Have a nice day :)
Roman Parpalak, web developer and UX expert.
(2)

No hay comentarios:
Publicar un comentario