Usando MathJax en Blackboard
Por: Darío Castro Castro

Matemáticas y texto
Acostumbrado a escribir en me era difícil adaptarme e escribir matemáticas usando el editor de ecuaciones de Blackboard y a la renderización que Blackboard hace de
. Esto me llevó a leer muchas páginas web sobre escritura
en páginas web. Históricamente, mostrar la notación matemática en los navegadores web ha sido un desafío. Afortunadamente las cosas han seguido adelante. En este post les presento las opciones disponibles para mostrar la notación matemática en el entorno de Blackboard que usamos en la Universidad. Un antecedente importante es que existe un compilador que pasa de
a HTML: LaTeX2HTML. Sin embargo este es un proceso a veces engorroso en cualquier sistema operativo. Finalmente la búsqueda me llevó a tres soluciones:



Les hablaré inicialmente de MathJax y de Markdown
LaTeX en Blackboard sin plugin
Blackboard permite introducir código directamente en la ventana de escritura.
Soporte para notación matemática en Blackboard
Blackboard actualmente muestra notación matemática con Blackboard Math Editor. El editor de matemáticas está escrito por WIRIS, basado en estándares como MathML para representación interna y el formato de imagen PNG para mostrar fórmulas. La notación matemática se ingresa usando el editor gráfico de matemáticas y se muestra en un archivo de imagen.
Para la mayoría de las personas, Blackboard Math Editor es perfectamente adecuado. Sin embargo, para algunos temas y en algunos casos puede presentar problemas. Éstas incluyen:
- Ya tiene una gran cantidad de notación escrita en un lenguaje de marcado matemático (es decir,
), puede tomar mucho tiempo ingresar esto usando el editor gráfico de matemáticas en Blackboard.
- Nativamente Blackboard muestra notación matemática en formato sans-serif. Para algunas áreas temáticas se prefiere una fuente serif.
- Blackboard utiliza imágenes para mostrar la notación matemática, lo que puede generar problemas como: poca accesibilidad, imágenes borrosas y difíciles de leer al escalar, un ligero desenfoque de la notación cuando se imprime en papel, no hay opción para copiar y pegar la fórmula en otra aplicación para manipulación (por ejemplo, un sistema de álgebra computacional).

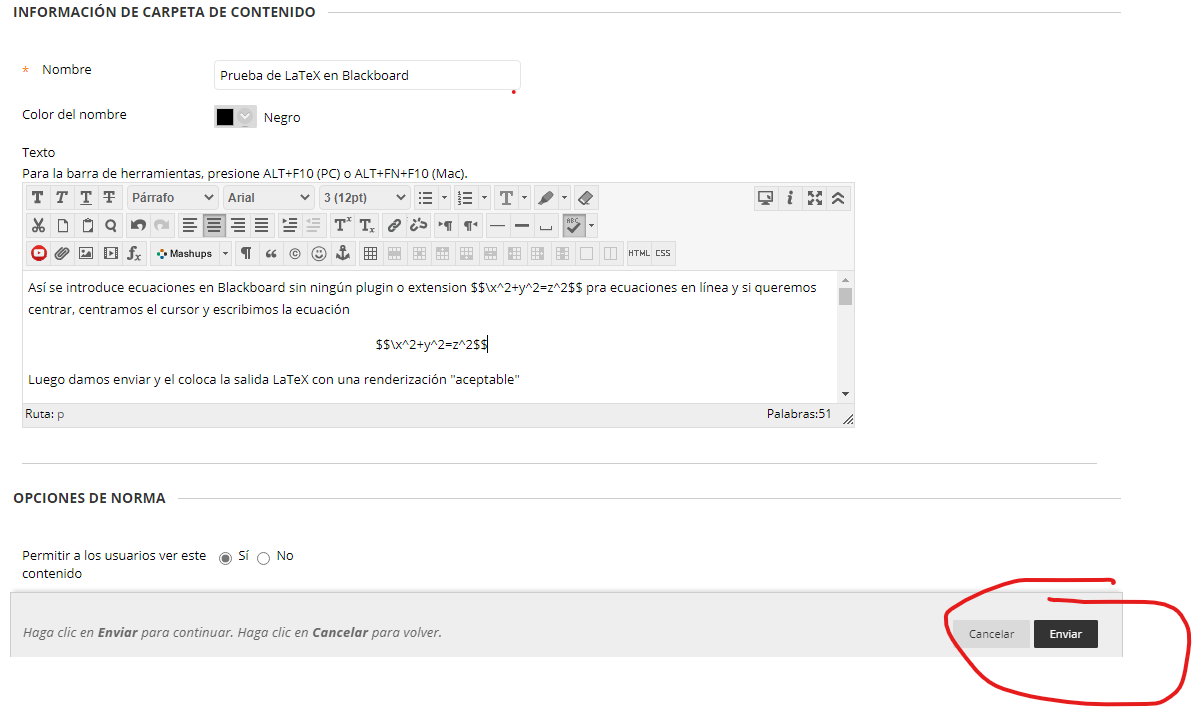
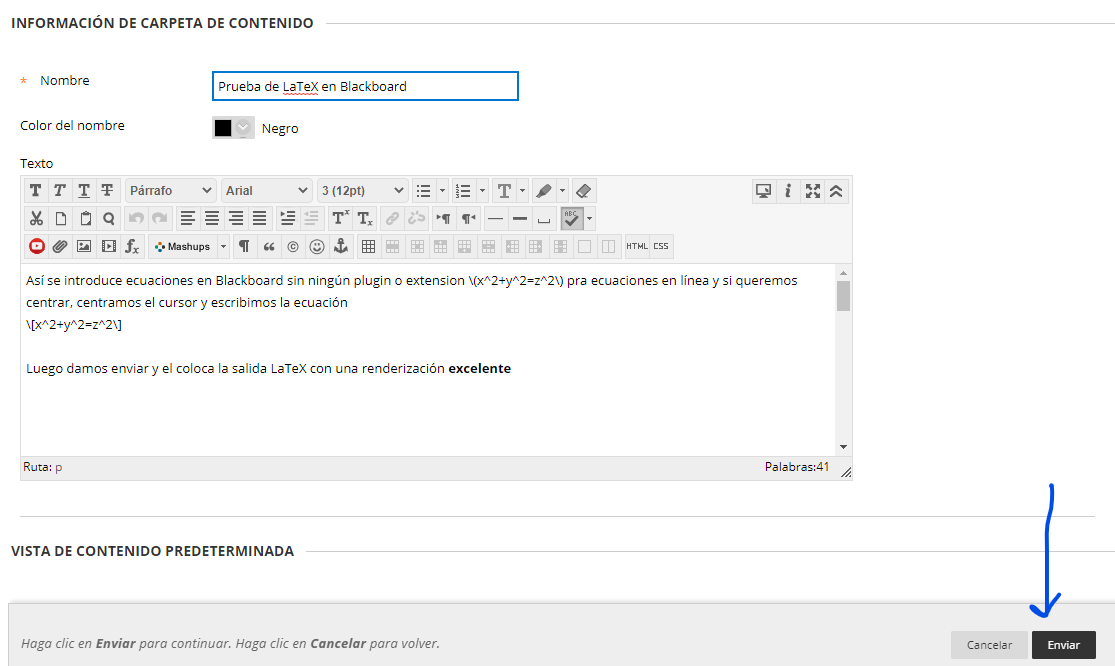
Así se introduce ecuaciones en Blackboard sin ningún plugin o extensión $$x^2+y^2$$ para ecuaciones en línea y si queremos centrar, centramos el cursor y escribimos la ecuación
$$x^2+y^2$$
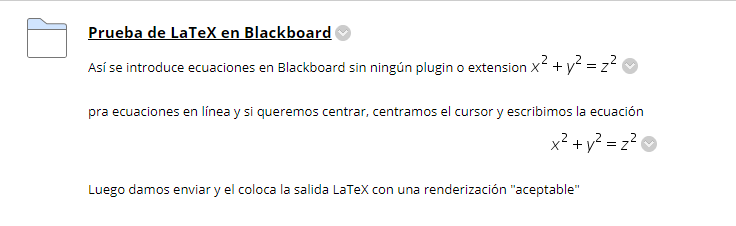
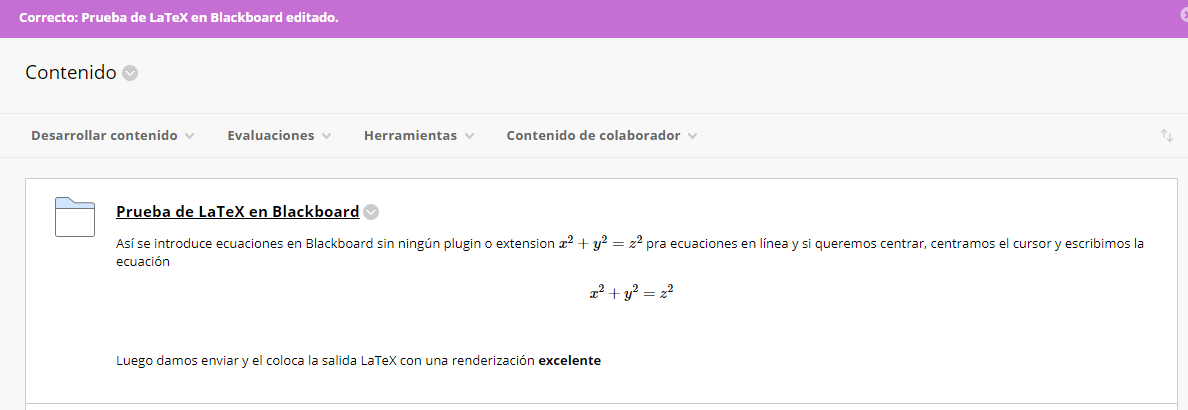
Luego damos click en Enviar y el coloca la salida con una renderización "aceptable". El resultado se ve a continuación

LaTeX en Blackboard con plugin: MathJax
Existen fundamentalmente dos plugins con diferentes configuraciones de que pueden ser incluidos en Blackboard
- MathJax (y KaTeX)
- Markdown
LaTeX en Blackboard con MathJax
MathJax es un motor de visualización de código abierto en JavaScript para la notación , MathML y AsciiMath que funciona en todos los navegadores modernos (traducido de la documentación de MathJax). Su función es permitir la visualización de fórmulas matemáticas, sin importar su complejidad, a través de Internet y otros medios como el formato de libro electrónico ePUB.
MathJax proporciona tipografía de alta calidad y funciona en todos los navegadores modernos. La notación matemática es nítida y clara cuando se escala o imprime, y también se puede copiar y pegar en otras aplicaciones de software como Mathematica. Puede leer más sobre MathJax en
Mathematical notation on the web - part 1
Mathematical notation on the web - part 2
Usando MathJax en Blackboard
Puede usar MathJax en los siguientes tipos y herramientas de contenido de Blackboard:
artículos, carpetas, páginas en blanco, páginas de módulos, evaluaciones y encuestas, entradas de blog, entradas de wiki y entradas de glosario.
Usar MathJax en Blackboard es básicamente un caso de vinculación a la biblioteca en el código HTML del elemento de contenido y luego usar la notación estándar en el editor de texto (aunque el carácter delimitador difiere del utilizado en el marcado
). Puede vincular directamente a la biblioteca MathJax en línea.
Existen muchas variaciones del plugin básico de Mathjax, pero después de mucho probar, encontré uno que sirviera con nuestra versión de Blackboard , encontré el apropiado
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config= TeX-AMS_HTML,http://myserver.com/MathJax/config/local/local.js"> </script>
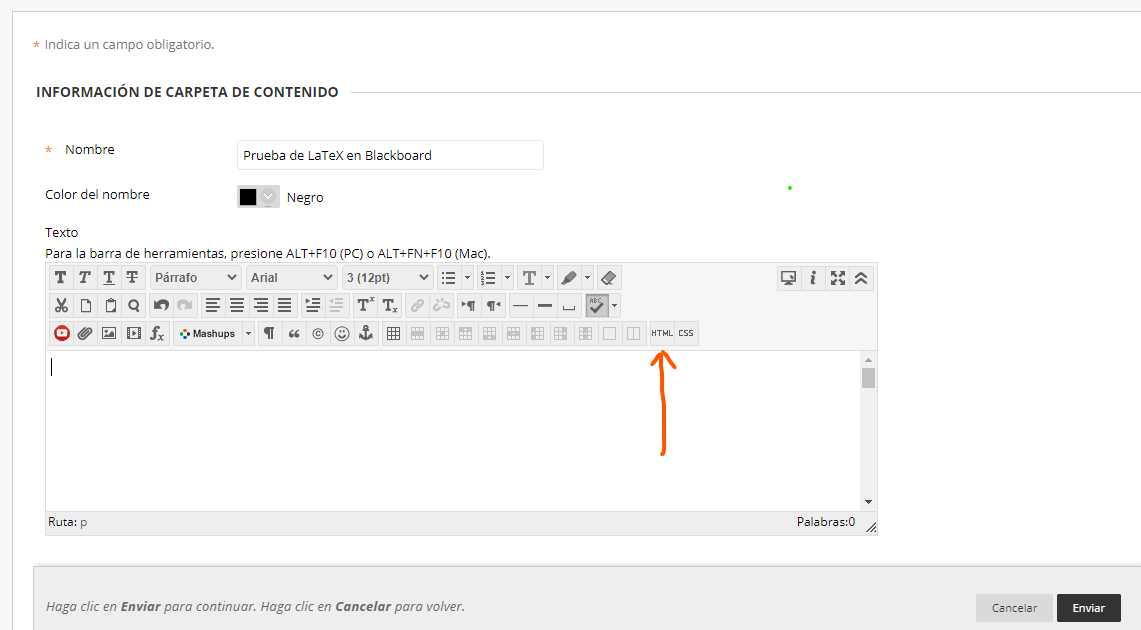
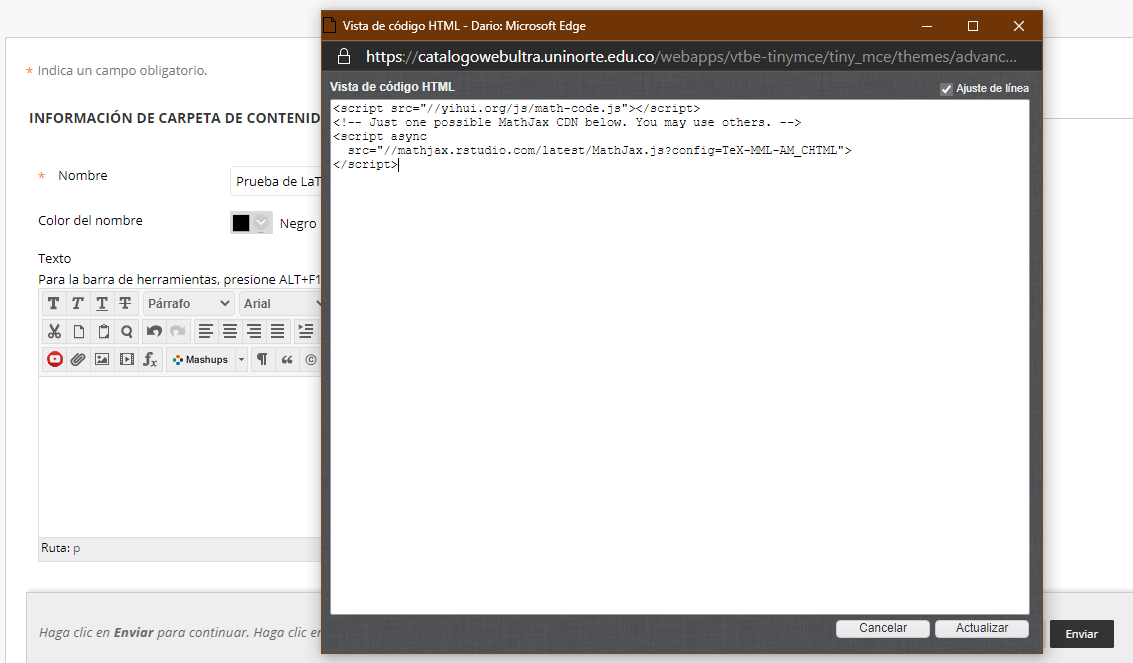
Se copia éste código antes de empezar es escribir y se pega en la ventana que se despliega en Blackboard al hacer clic en el botón HTML

y nos debe quedar así:

Le damos clic a actualizar y empezamos escribir directamente nuestro código .
Por defecto, el preprocesador MathJax define los delimitadores matemáticos LaTeX, que son \(...\)para matemática en línea y \[...\]para las ecuaciones mostradas. También define los delimitadores de TeX $$...$$para las ecuaciones mostradas, pero no define$...$como delimitadores matemáticos en línea. Esto se debe a que los signos de dólar aparecen con demasiada frecuencia en entornos no matemáticos, lo que podría ocasionar que algunos textos sean tratados como matemáticas de forma inesperada. Por ejemplo, con delimitadores de un solo dólar, "... el costo es de $ 2.50 por el primero, y $ 2.00 por cada uno adicional ..." causaría que la frase "2.50 por el primero, y" sea tratada como matemática ya que se encuentra entre signos de dólar. Los comandos disponibles en MathJax los podemos encontrar en
http://www.onemathematicalcat.org/MathJaxDocumentation/TeXSyntax.htm
Los resultados serían estos


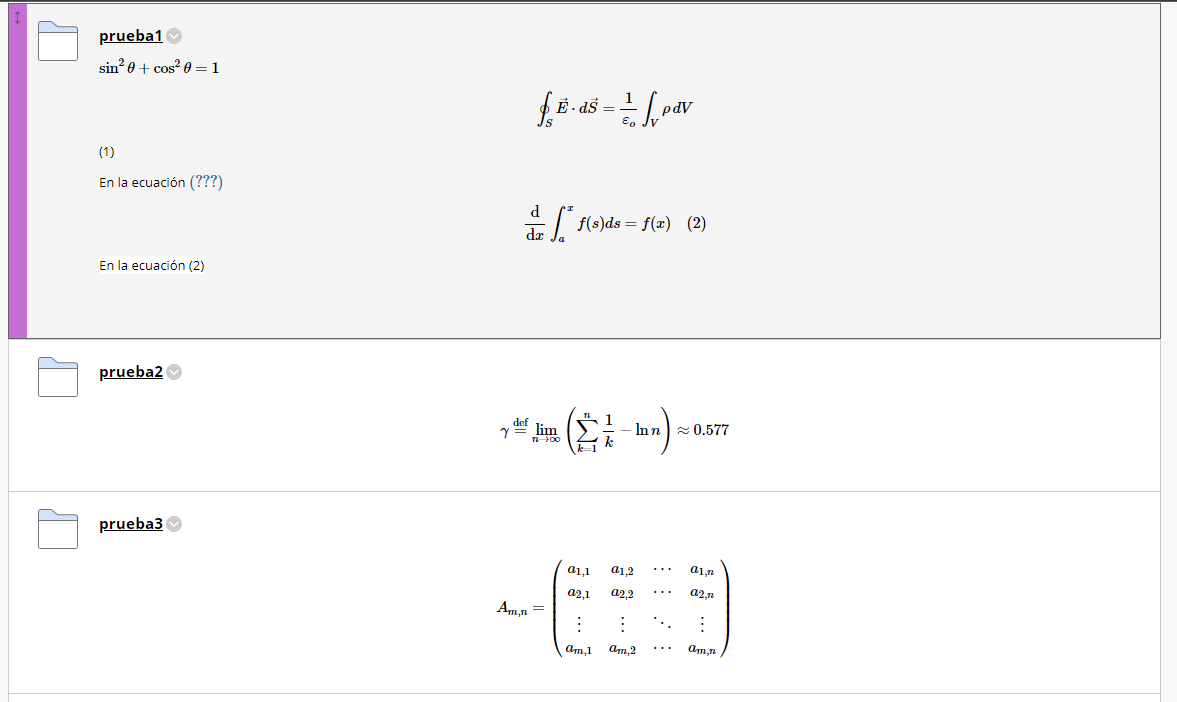
De esta manera podemos escribir código complejo y se compilará sin problemas. A continuación otros ejemplos:

 en Blackboard escribiendo en Markdown
en Blackboard escribiendo en Markdown
Markdown es un lenguaje de marcado que facilita la aplicación de formato a un texto empleando una serie de caracteres de una forma especial. En principio, fue pensado para elaborar textos cuyo destino iba a ser la web con más rapidez y sencillez que si estuviésemos empleando directamente HTML. Y si bien ese suele ser el mejor uso que podemos darle, también podemos emplearlo para cualquier tipo de texto, independientemente de cual vaya a ser su destino.
Como explica "John Gruber": http://daringfireball.net/projects/markdown/, uno de sus creadores, Markdown es realmente dos cosas: por un lado, el lenguaje; por otro, una herramienta de software que convierte el lenguaje en HTML válido.
De Markdown existen variantes, unas soporta escritura otras no. Existen versiones instalables en el computador y existen versiones online. De las versiones online que estudié, la que mejor se adapta a nuestro propósito es
Aquí podemos escribir las ecuaciones como lo hacemos de costumbre en nuestro editor LaTeX, pero siempre escribiendo en código Markdown que no es nada difícil.
A continuación ejemplo cualquiera de código escrito en Markdown. Una vez se genera el código, copiamos el HTML que se genera y lo pegamos en Blackboard en la ventana HTML quedando un resultado así

Ejemplo de  con Markdown
con Markdown
Let be a Hilbert space,
be a closed bounded convex subset of
,
a nonexpansive self map of
. Suppose that as
,
for each
, and
. Then for each
in
,
converges weakly to a fixed point of
.
The numbered equation
(1)
is automatically numbered as equation (1)
(2)
(3)
(4)
(5)
(6)
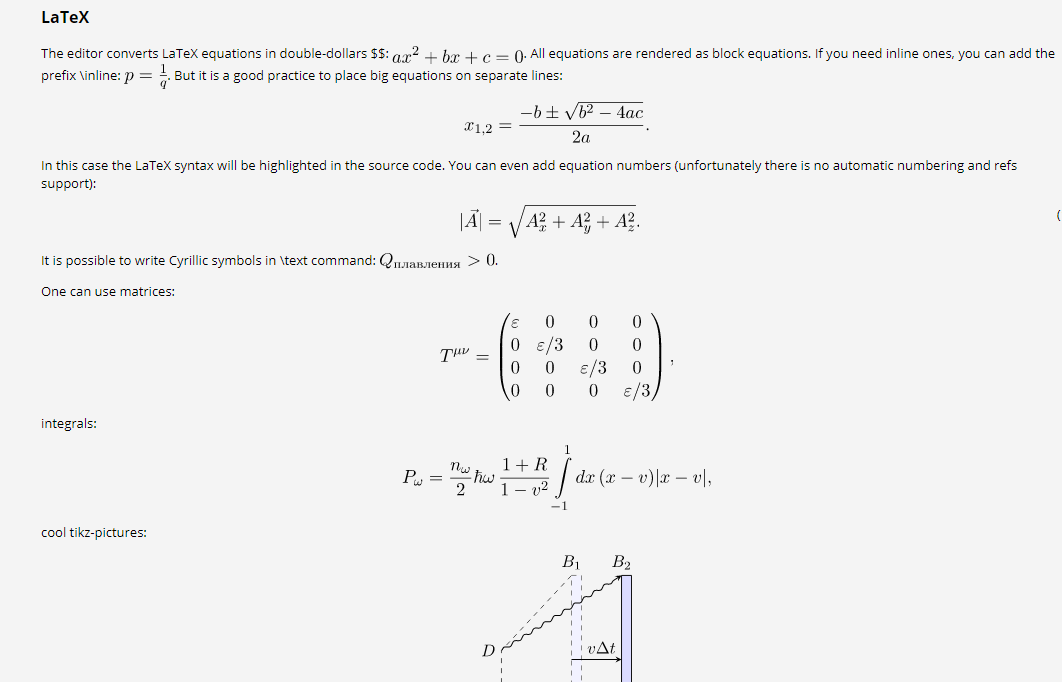
In this case the syntax will be highlighted in the source code. You can even add equation numbers (unfortunately there is no automatic numbering and refs support):
(7)
It is possible to write Cyrillic symbols in \text command: .
One can use matrices:
(8)
integrals:
(9)
cool tikz-pictures:
plots:

No hay comentarios:
Publicar un comentario