Usando KaTeX en Blackboard
Por: Darío Castro Castro

Matemáticas y texto
Acostumbrado a escribir en  me era dificil adaptarme e escribir matemáticas usando el editor de ecuaciones de Blackboard y a la renderización que Blackboard hace de
me era dificil adaptarme e escribir matemáticas usando el editor de ecuaciones de Blackboard y a la renderización que Blackboard hace de  . Esto me llevó a leer muchas páginas web sobre escritura
. Esto me llevó a leer muchas páginas web sobre escritura  en páginas web. Un antecedente importante es que existe un compilador que pasa de
en páginas web. Un antecedente importante es que existe un compilador que pasa de  a HTML: LaTeX2HTML. Sin embargo este es un proceso a veces engorroso en cualquier sistema operativo. Finalmente la búsqueda me llevó a tres soluciones:
a HTML: LaTeX2HTML. Sin embargo este es un proceso a veces engorroso en cualquier sistema operativo. Finalmente la búsqueda me llevó a tres soluciones:
- MathJax

- Markdown

- KaTeX

En éste post solo hablaré de KaTeX y Markdown. En el Aquí encontrará la información sobre MathJax
LaTeX en Blackboard sin plugin
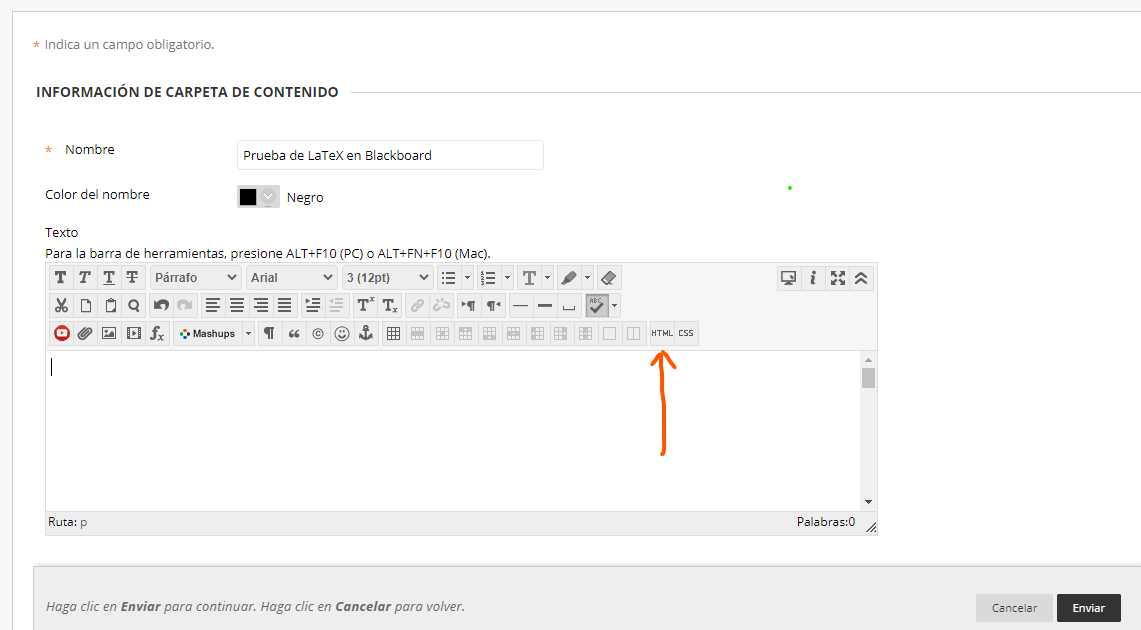
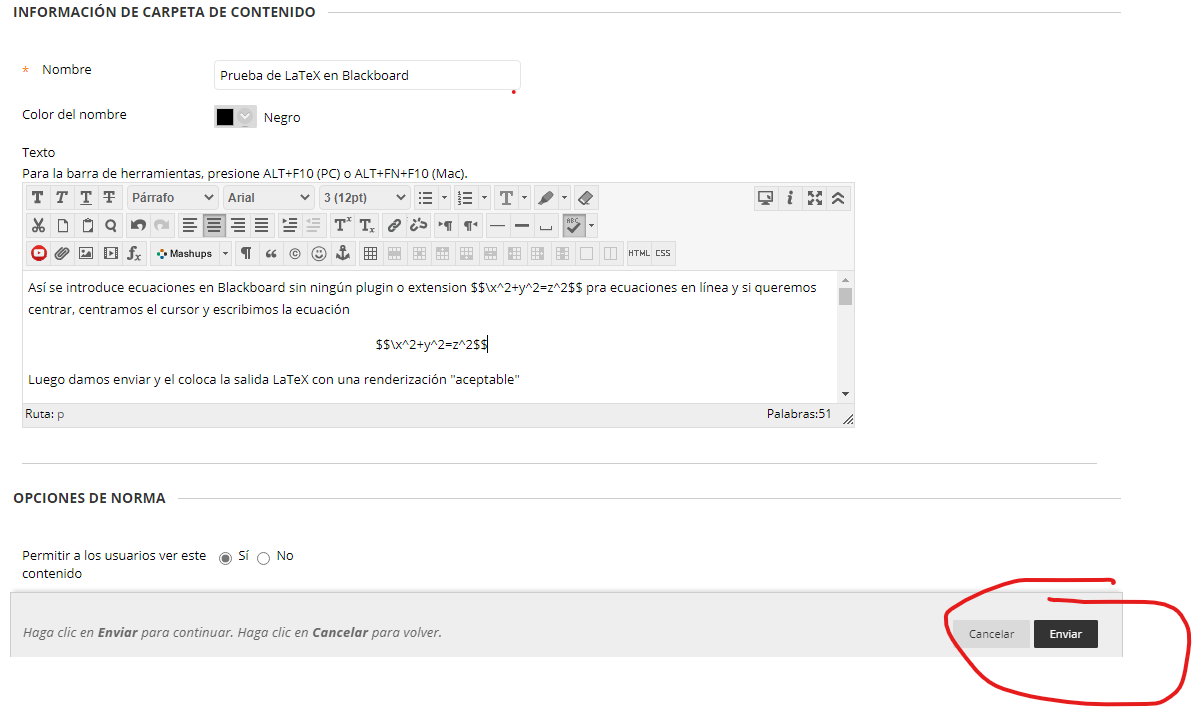
Blackboard permite introducir código  directamente en la ventana de escritura
directamente en la ventana de escritura

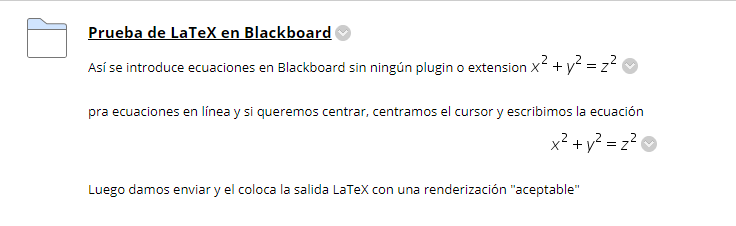
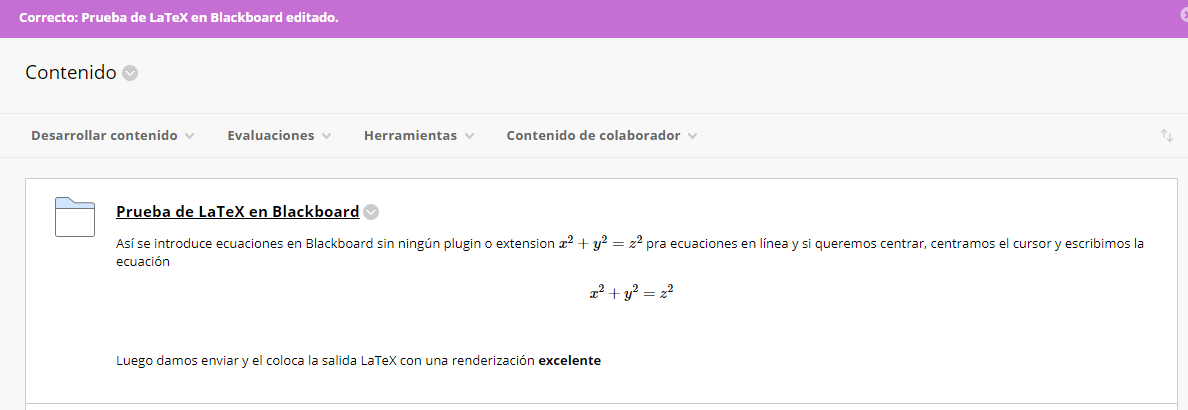
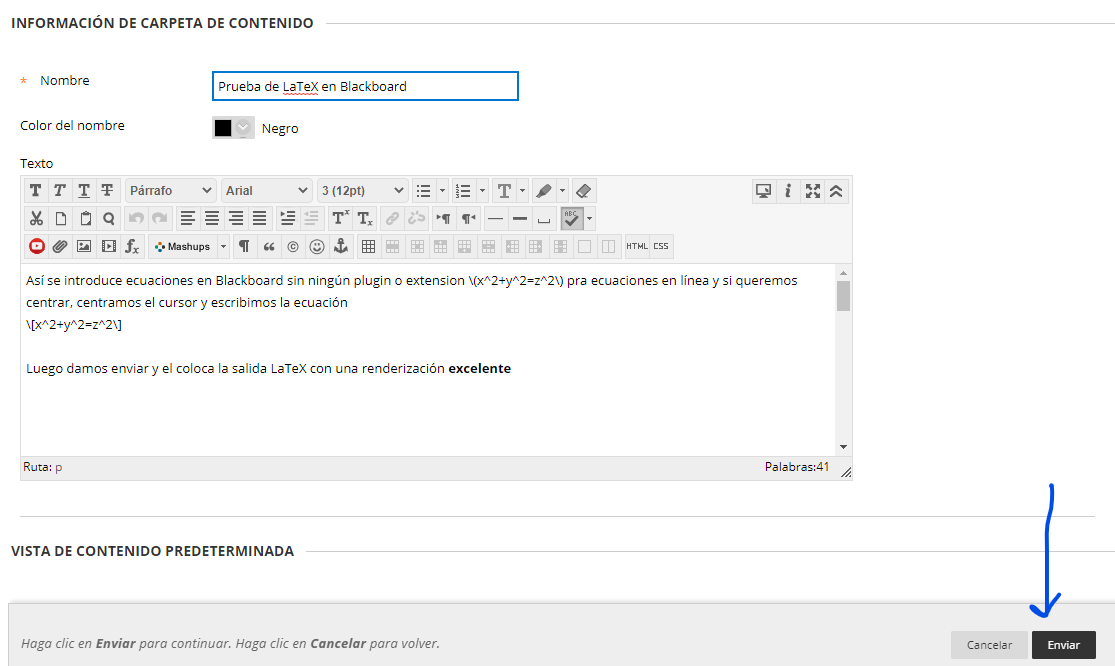
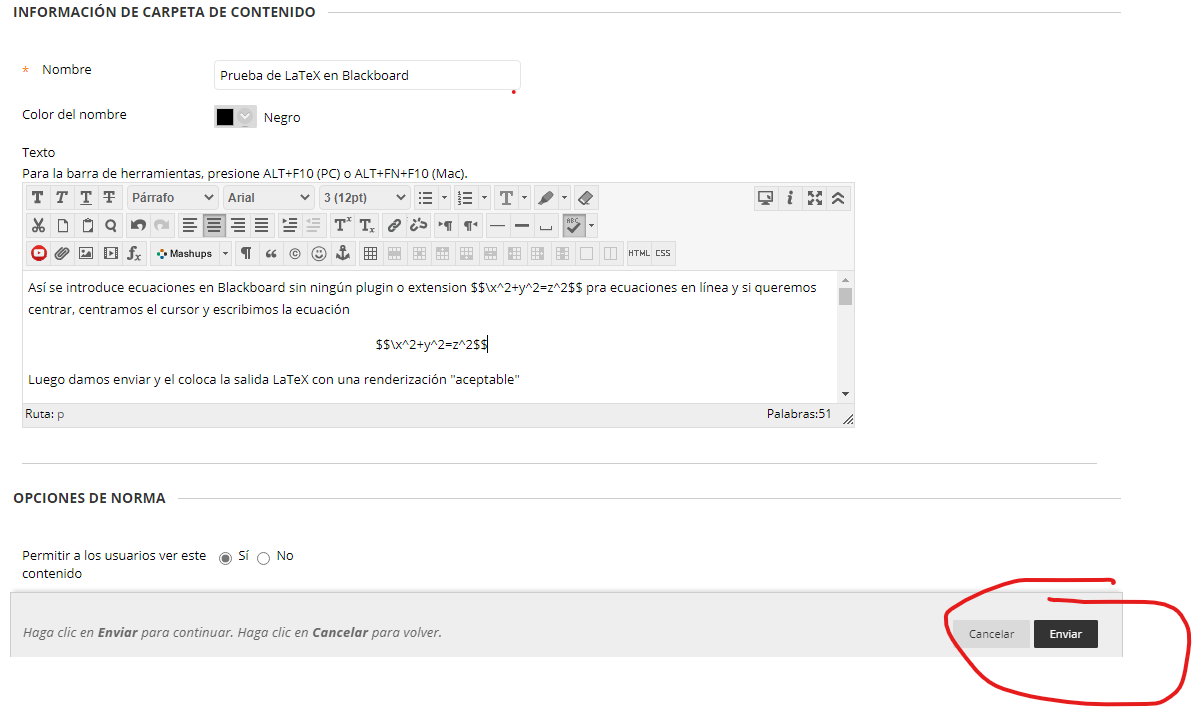
Así se introduce ecuaciones en Blackboard sin ningún plugin o extensión $$x^2+y^2$$ para ecuaciones en línea y si queremos centrar, centramos el cursor y escribimos la ecuación
$$x^2+y^2$$
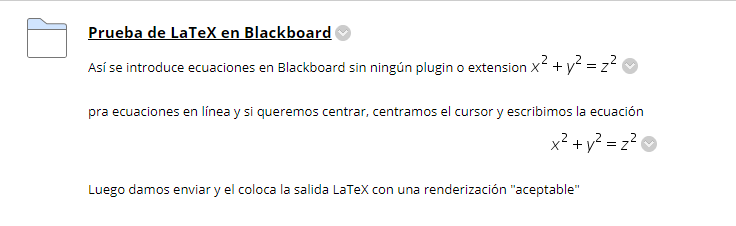
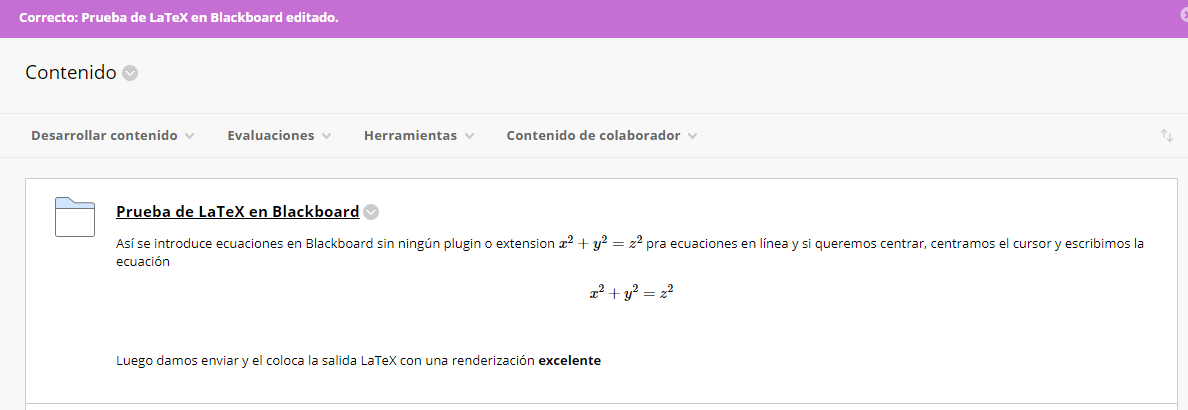
Luego damos click en Enviar y el coloca la salida LaTeX con una renderización "aceptable". El resultado se ve a continuación

LaTeX en Blackboard con KaTeX
KaTeX es una biblioteca de JavaScript rápida y fácil de usar para la representación matemática de TeX en la web.
- Rápido: KaTeX procesa sus matemáticas sincrónicamente y no necesita redistribuir la página. Vea cómo se compara con un competidor en esta prueba de velocidad .
- Calidad de impresión: el diseño de KaTeX se basa en el TeX de Donald Knuth, el estándar de oro para la composición matemática.
- Autocontenido: KaTeX no tiene dependencias y se puede combinar fácilmente con los recursos de su sitio web.
- Representación* del lado del servidor: KaTeX produce la misma salida independientemente del navegador o el entorno, por lo que puede representar previamente las expresiones usando Node.js y enviarlas como HTML sin formato.
KaTeX es compatible con todos los principales navegadores, incluidos Chrome, Safari, Firefox, Opera, Edge e IE 11.
KaTeX admite gran parte (pero no todos) de LaTeX y muchos paquetes de LaTeX. Vea la lista de funciones compatibles .
¡Prueba KaTeX en la página de demostración!.
Existen muchas variaciones del plugin básico de KaTeX, pero después de leer la documentación de KaTeX encontré el que sirve con Blackboard , encontré el apropiado.
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.css"
integrity="sha384-zB1R0rpPzHqg7Kpt0Aljp8JPLqbXI3bhnPWROx27a9N0Ll6ZP/+DiW/UqRcLbRjq"
crossorigin="anonymous">
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.js"
integrity="sha384-y23I5Q6l+B6vatafAwxRu/0oK/79VlbSz7Q9aiSZUvyWYIYsd+qj+o24G5ZU2zJz"
crossorigin="anonymous"></script>
<script defer
src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/contrib/auto-render.min.js"
integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI"
crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
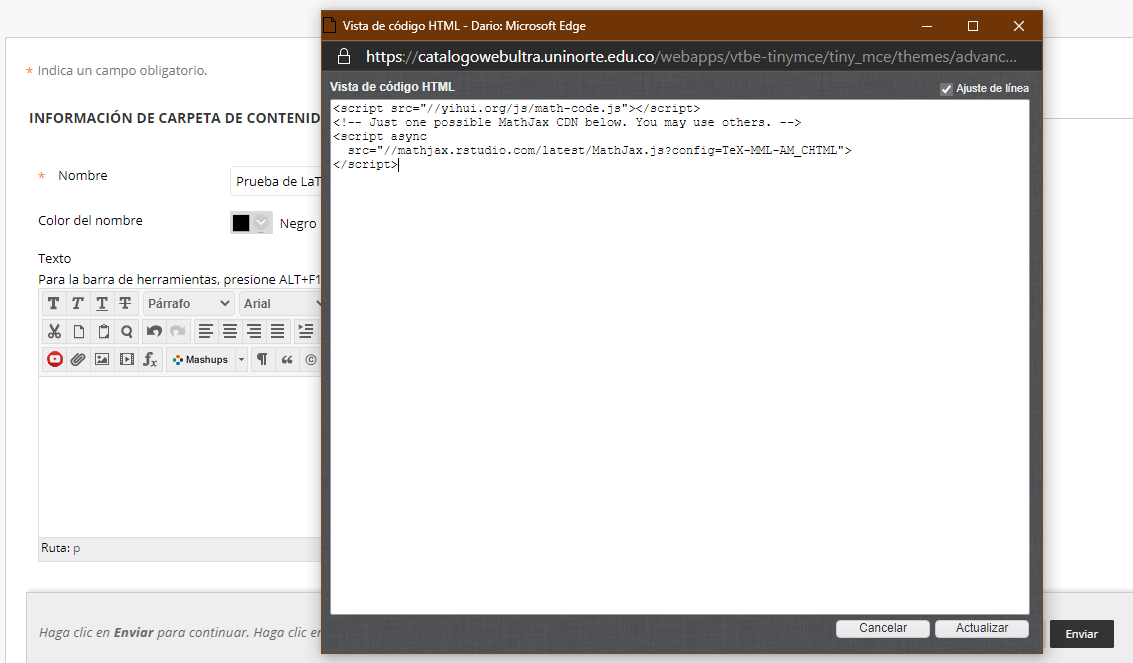
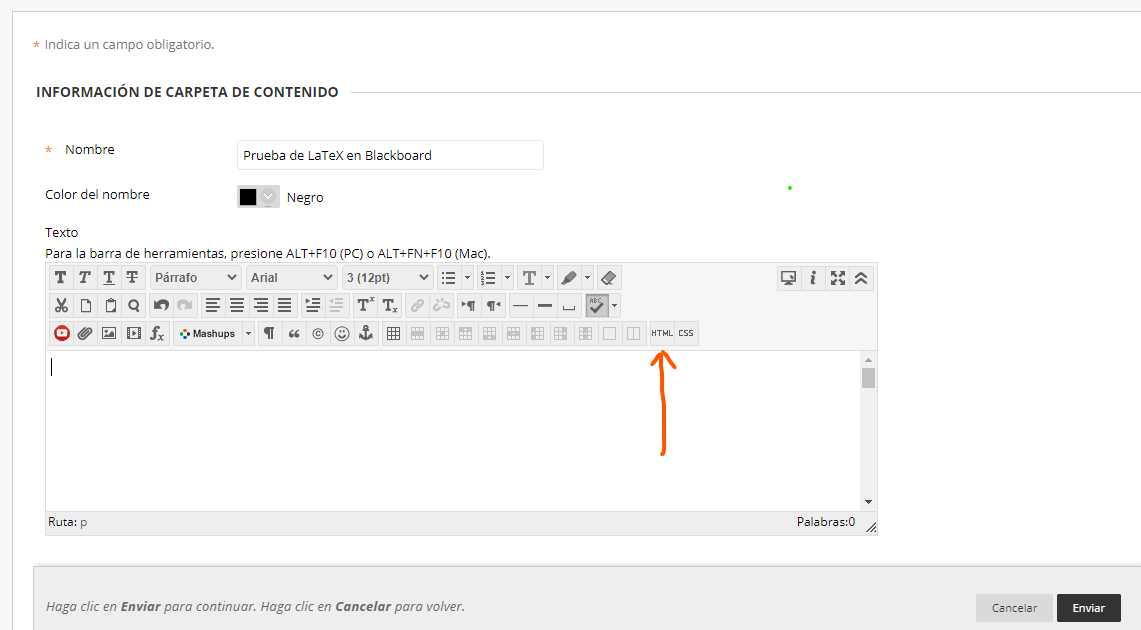
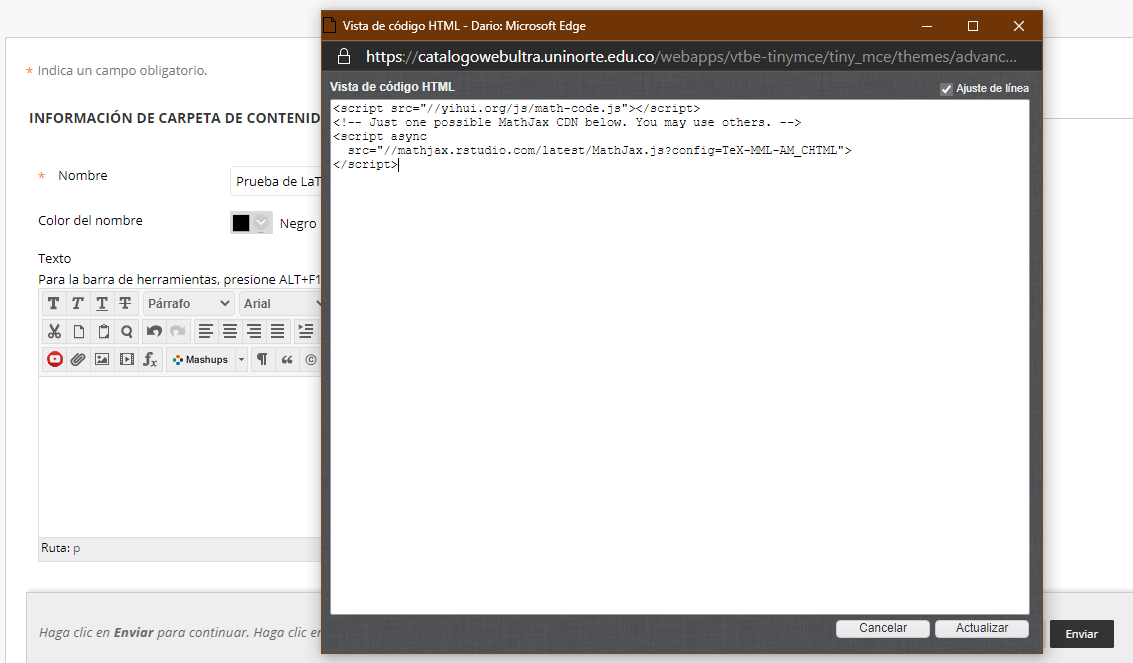
Se copia éste código antes de empezar es escribir y se pega en la ventana que se despliega en Blackboard al hacer click en el botón HTML.

y nos debé quedar así

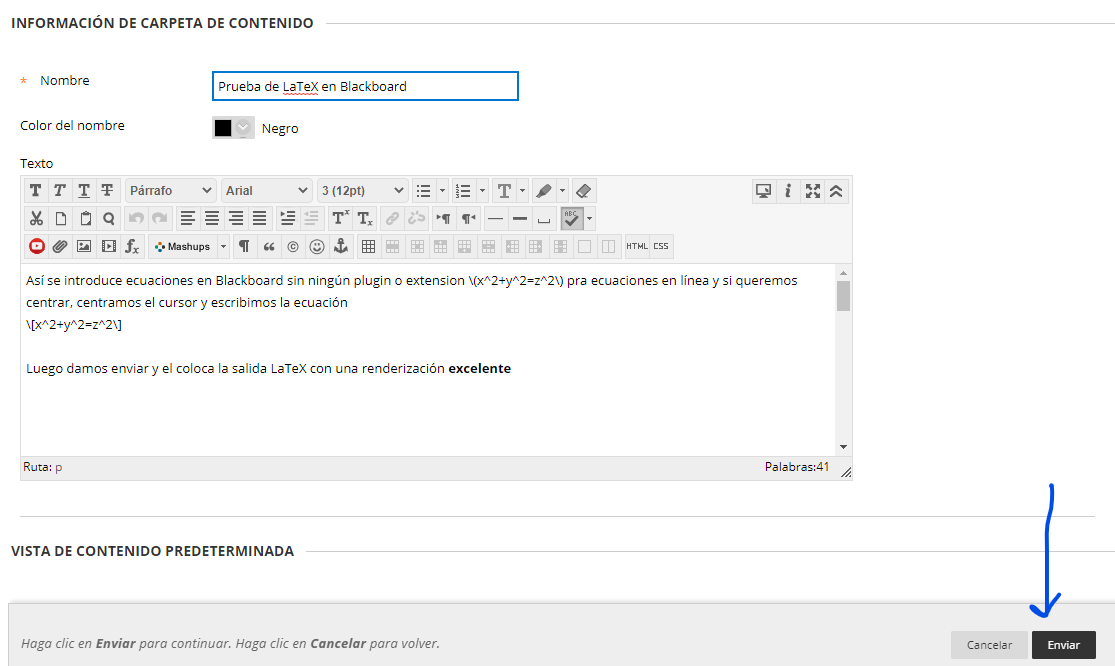
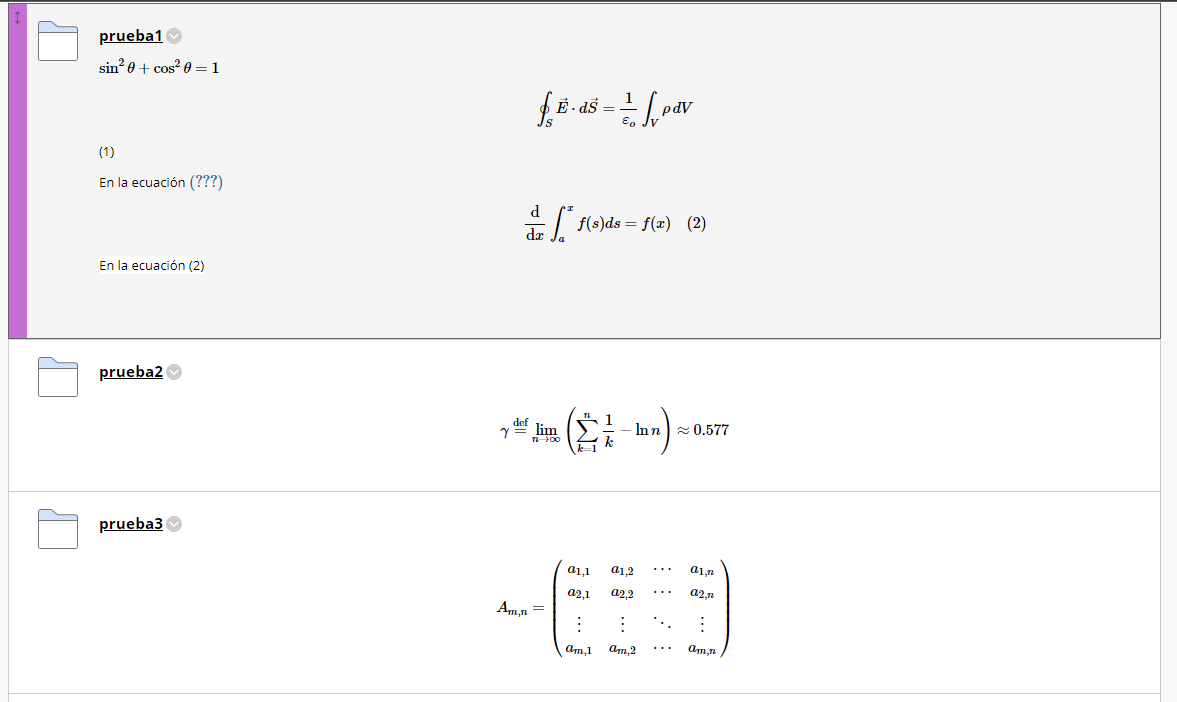
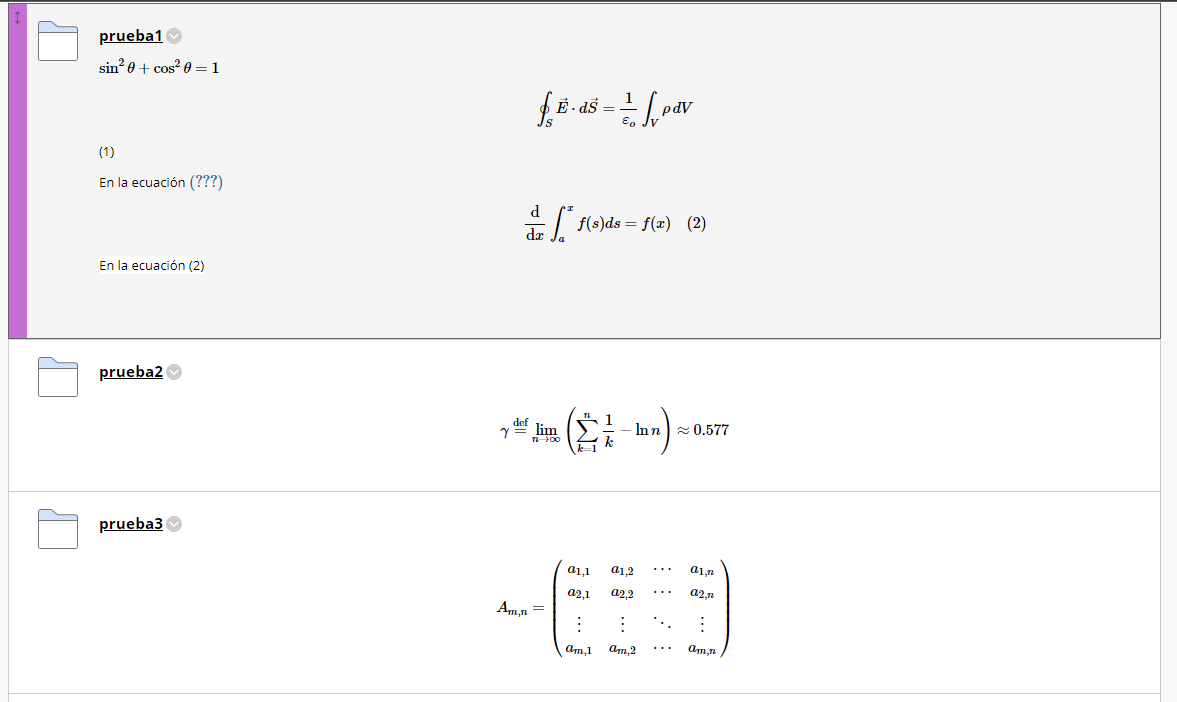
Le damos click a actualizar y empezamos escribir directamente nuestro código LaTeX, teniendo la precaución que debemos usar \(\) para ecuaciones en línea y \[\] para ecuaciones centradas, los resultados sería estos


De esta manera podemos escribir código LaTeX complejo y se compilará sin problemas. A continuación otros ejemplos

LaTeX en Blackboard escribiendo en Markdown
Markdown es un lenguaje de marcado que facilita la aplicación de formato a un texto empleando una serie de caracteres de una forma especial. En principio, fue pensado para elaborar textos cuyo destino iba a ser la web con más rapidez y sencillez que si estuviésemos empleando directamente HTML. Y si bien ese suele ser el mejor uso que podemos darle, también podemos emplearlo para cualquier tipo de texto, independientemente de cual vaya a ser su destino.
Como explica "John Gruber": http://daringfireball.net/projects/markdown/, uno de sus creadores, Markdown es realmente dos cosas: por un lado, el lenguaje; por otro, una herramienta de software que convierte el lenguaje en HTML válido.
De Markdown existen variantes, unas soporta escritura LaTeX otras no. Existen versiones instalables en el computador y existen versiones online. De las versiones online que estudié, la que mejor se adapta a nuestro propósito es
UPMATH
Aquí podemos escribir las ecuaciones como lo hacemos de costumbre en nuestro editor LaTeX, pero siempre escribiendo en código Markdown que no es nada difícil.
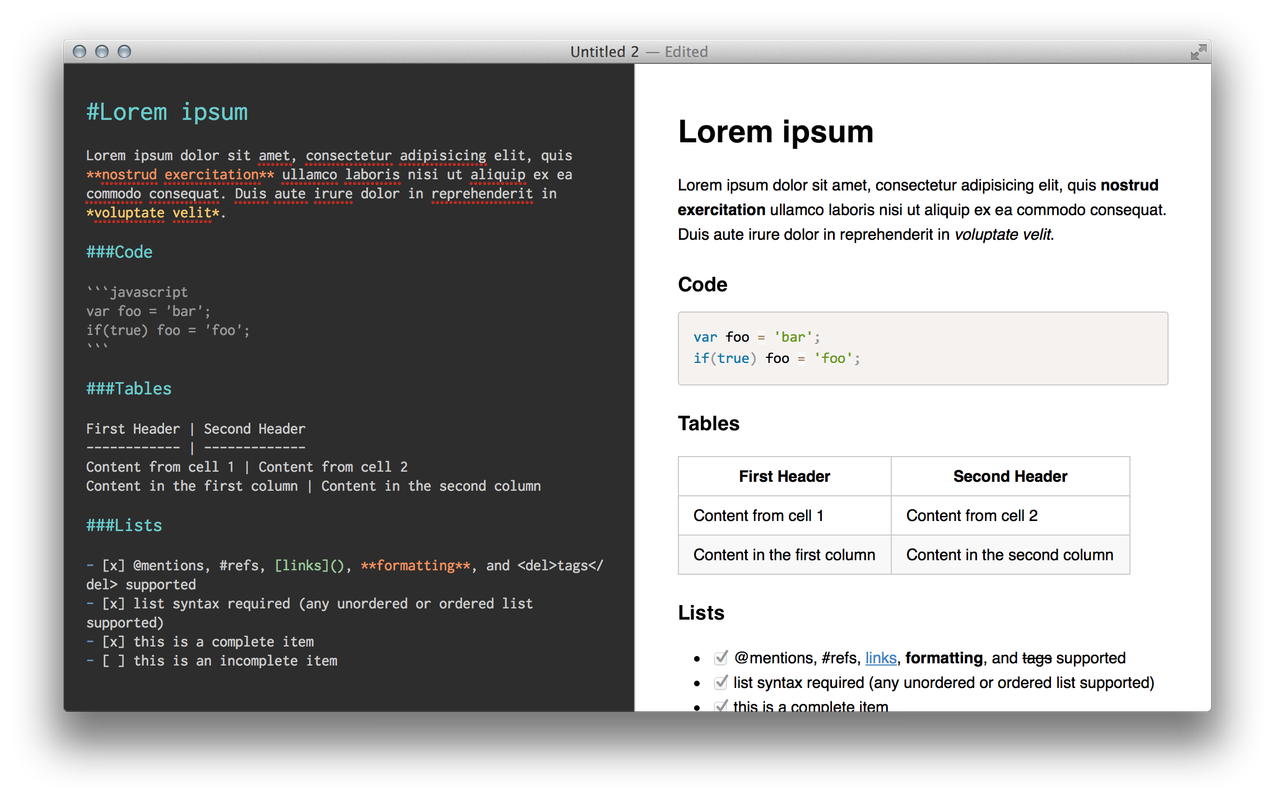
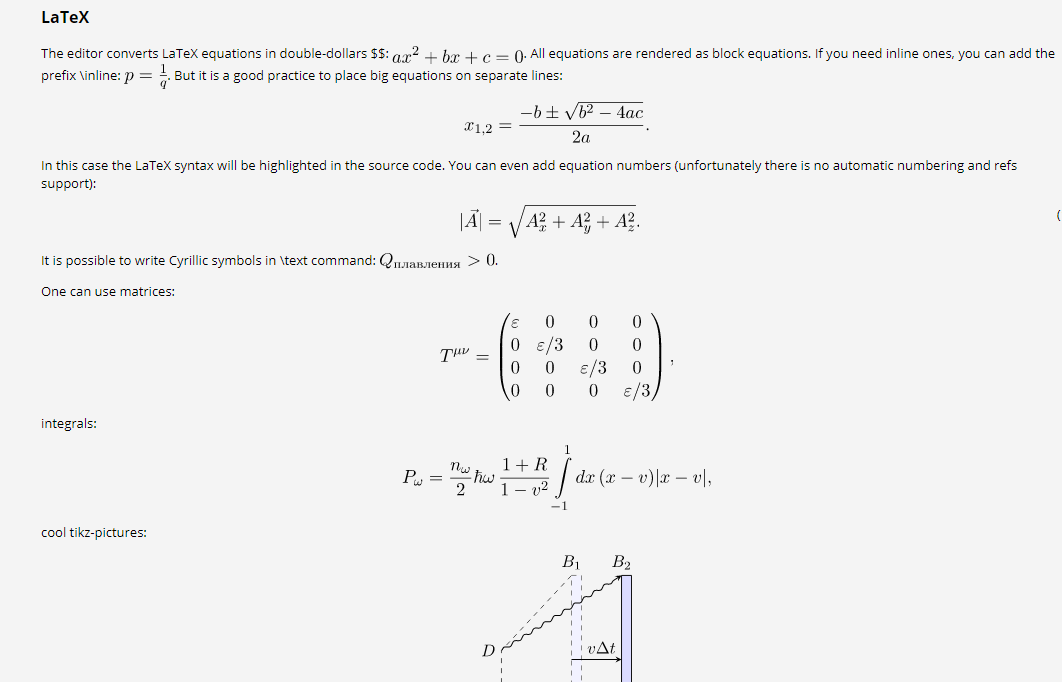
A continuación ejemplo cualquiera de código escrito en Markdown. Una vez se escribe el código, copiamos el html que se genera y lo pegamos en Blackboard en la ventana html quedando un resultado así

Ejemplo de LaTeX con Markdown
Let  be a Hilbert space,
be a Hilbert space,  be a closed bounded convex subset of
be a closed bounded convex subset of  ,
,  a nonexpansive self map of
a nonexpansive self map of  . Suppose that as
. Suppose that as  ,
,
 for each
for each  , and
, and %20%20%5E%7B%2B%7D%5Crightarrow0) . Then for each
. Then for each  in
in  ,
,
 converges weakly to a fixed point of
converges weakly to a fixed point of
 .
.
The numbered equation
(1)
is automatically numbered as equation (1)
(2)
(3)
(4)
(5)![\[\oint_{S}\vec{E}\cdot d\vec{S}=\frac{1}{\varepsilon_o}\int_{V} \rho \, dV\]](https://i.upmath.me/svg/%5C%5B%5Coint_%7BS%7D%5Cvec%7BE%7D%5Ccdot%20d%5Cvec%7BS%7D%3D%5Cfrac%7B1%7D%7B%5Cvarepsilon_o%7D%5Cint_%7BV%7D%20%5Crho%20%5C%2C%20dV%5C%5D)
(6)%0A%5Capprox%200.577)
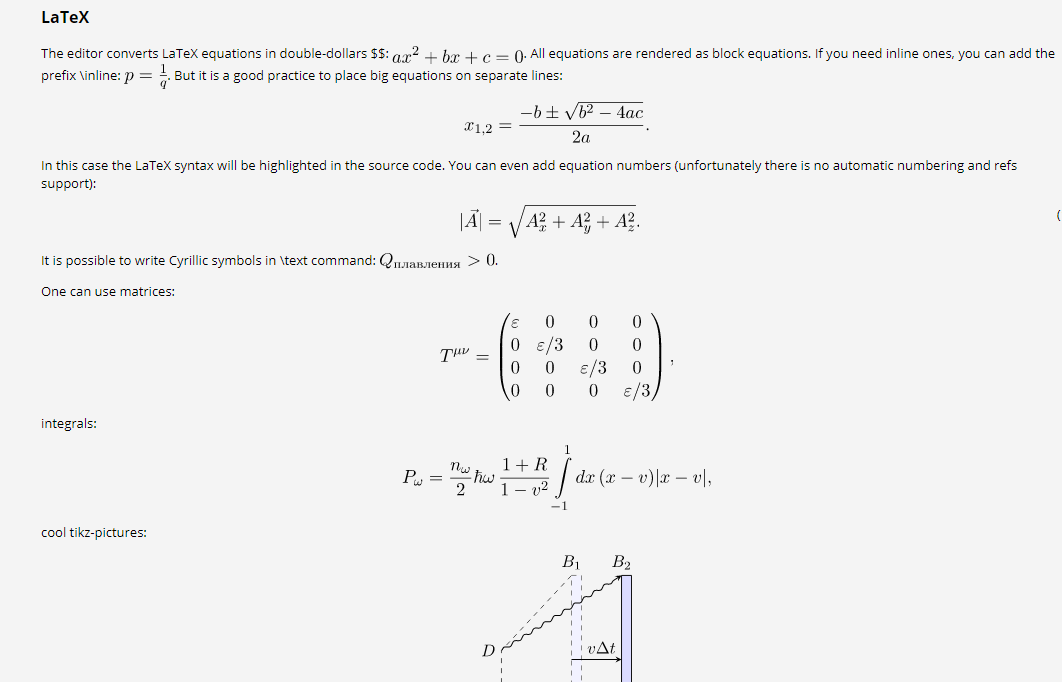
In this case the LaTeX syntax will be highlighted in the source code. You can even add equation numbers (unfortunately there is no automatic numbering and refs support):
(7)
It is possible to write Cyrillic symbols in \text command:  .
.
One can use matrices:
(8)
integrals:
(9)%7Cx-v%7C%2C)
cool tikz-pictures:
![\usetikzlibrary{decorations.pathmorphing}
\begin{tikzpicture}[line width=0.2mm,scale=1.0545]\small
\tikzset{>=stealth}
\tikzset{snake it/.style={->,semithick,
decoration={snake,amplitude=.3mm,segment length=2.5mm,post length=0.9mm},decorate}}
\def\h{3}
\def\d{0.2}
\def\ww{1.4}
\def\w{1+\ww}
\def\p{1.5}
\def\r{0.7}
\coordinate[label=below:$A_1$] (A1) at (\ww,\p);
\coordinate[label=above:$B_1$] (B1) at (\ww,\p+\h);
\coordinate[label=below:$A_2$] (A2) at (\w,\p);
\coordinate[label=above:$B_2$] (B2) at (\w,\p+\h);
\coordinate[label=left:$C$] (C1) at (0,0);
\coordinate[label=left:$D$] (D) at (0,\h);
\draw[fill=blue!14](A2)--(B2)-- ++(\d,0)-- ++(0,-\h)--cycle;
\draw[gray,thin](C1)-- +(\w+\d,0);
\draw[dashed,gray,fill=blue!5](A1)-- (B1)-- ++(\d,0)-- ++(0,-\h)-- cycle;
\draw[dashed,line width=0.14mm](A1)--(C1)--(D)--(B1);
\draw[snake it](C1)--(A2) node[pos=0.6,below] {$c\Delta t$};
\draw[->,semithick](\ww,\p+0.44*\h)-- +(\w-\ww,0) node[pos=0.6,above] {$v\Delta t$};
\draw[snake it](D)--(B2);
\draw[thin](\r,0) arc (0:atan2(\p,\w):\r) node[midway,right,yshift=0.06cm] {$\theta$};
\draw[opacity=0](-0.40,-0.14)-- ++(0,5.06);
\end{tikzpicture}](https://i.upmath.me/svg/%5Cusetikzlibrary%7Bdecorations.pathmorphing%7D%0A%5Cbegin%7Btikzpicture%7D%5Bline%20width%3D0.2mm%2Cscale%3D1.0545%5D%5Csmall%0A%5Ctikzset%7B%3E%3Dstealth%7D%0A%5Ctikzset%7Bsnake%20it%2F.style%3D%7B-%3E%2Csemithick%2C%0Adecoration%3D%7Bsnake%2Camplitude%3D.3mm%2Csegment%20length%3D2.5mm%2Cpost%20length%3D0.9mm%7D%2Cdecorate%7D%7D%0A%5Cdef%5Ch%7B3%7D%0A%5Cdef%5Cd%7B0.2%7D%0A%5Cdef%5Cww%7B1.4%7D%0A%5Cdef%5Cw%7B1%2B%5Cww%7D%0A%5Cdef%5Cp%7B1.5%7D%0A%5Cdef%5Cr%7B0.7%7D%0A%5Ccoordinate%5Blabel%3Dbelow%3A%24A_1%24%5D%20(A1)%20at%20(%5Cww%2C%5Cp)%3B%0A%5Ccoordinate%5Blabel%3Dabove%3A%24B_1%24%5D%20(B1)%20at%20(%5Cww%2C%5Cp%2B%5Ch)%3B%0A%5Ccoordinate%5Blabel%3Dbelow%3A%24A_2%24%5D%20(A2)%20at%20(%5Cw%2C%5Cp)%3B%0A%5Ccoordinate%5Blabel%3Dabove%3A%24B_2%24%5D%20(B2)%20at%20(%5Cw%2C%5Cp%2B%5Ch)%3B%0A%5Ccoordinate%5Blabel%3Dleft%3A%24C%24%5D%20(C1)%20at%20(0%2C0)%3B%0A%5Ccoordinate%5Blabel%3Dleft%3A%24D%24%5D%20(D)%20at%20(0%2C%5Ch)%3B%0A%5Cdraw%5Bfill%3Dblue!14%5D(A2)--(B2)--%20%2B%2B(%5Cd%2C0)--%20%2B%2B(0%2C-%5Ch)--cycle%3B%0A%5Cdraw%5Bgray%2Cthin%5D(C1)--%20%2B(%5Cw%2B%5Cd%2C0)%3B%0A%5Cdraw%5Bdashed%2Cgray%2Cfill%3Dblue!5%5D(A1)--%20(B1)--%20%2B%2B(%5Cd%2C0)--%20%2B%2B(0%2C-%5Ch)--%20cycle%3B%0A%5Cdraw%5Bdashed%2Cline%20width%3D0.14mm%5D(A1)--(C1)--(D)--(B1)%3B%0A%5Cdraw%5Bsnake%20it%5D(C1)--(A2)%20node%5Bpos%3D0.6%2Cbelow%5D%20%7B%24c%5CDelta%20t%24%7D%3B%0A%5Cdraw%5B-%3E%2Csemithick%5D(%5Cww%2C%5Cp%2B0.44*%5Ch)--%20%2B(%5Cw-%5Cww%2C0)%20node%5Bpos%3D0.6%2Cabove%5D%20%7B%24v%5CDelta%20t%24%7D%3B%0A%5Cdraw%5Bsnake%20it%5D(D)--(B2)%3B%0A%5Cdraw%5Bthin%5D(%5Cr%2C0)%20arc%20(0%3Aatan2(%5Cp%2C%5Cw)%3A%5Cr)%20node%5Bmidway%2Cright%2Cyshift%3D0.06cm%5D%20%7B%24%5Ctheta%24%7D%3B%0A%5Cdraw%5Bopacity%3D0%5D(-0.40%2C-0.14)--%20%2B%2B(0%2C5.06)%3B%0A%5Cend%7Btikzpicture%7D)
plots:
![\begin{tikzpicture}[scale=1.0544]\small
\begin{axis}[axis line style=gray,
samples=120,
width=9.0cm,height=6.4cm,
xmin=-1.5, xmax=1.5,
ymin=0, ymax=1.8,
restrict y to domain=-0.2:2,
ytick={1},
xtick={-1,1},
axis equal,
axis x line=center,
axis y line=center,
xlabel=$x$,ylabel=$y$]
\addplot[red,domain=-2:1,semithick]{exp(x)};
\addplot[black]{x+1};
\addplot[] coordinates {(1,1.5)} node{$y=x+1$};
\addplot[red] coordinates {(-1,0.6)} node{$y=e^x$};
\path (axis cs:0,0) node [anchor=north west,yshift=-0.07cm] {0};
\end{axis}
\end{tikzpicture}](https://i.upmath.me/svg/%5Cbegin%7Btikzpicture%7D%5Bscale%3D1.0544%5D%5Csmall%0A%5Cbegin%7Baxis%7D%5Baxis%20line%20style%3Dgray%2C%0A%09samples%3D120%2C%0A%09width%3D9.0cm%2Cheight%3D6.4cm%2C%0A%09xmin%3D-1.5%2C%20xmax%3D1.5%2C%0A%09ymin%3D0%2C%20ymax%3D1.8%2C%0A%09restrict%20y%20to%20domain%3D-0.2%3A2%2C%0A%09ytick%3D%7B1%7D%2C%0A%09xtick%3D%7B-1%2C1%7D%2C%0A%09axis%20equal%2C%0A%09axis%20x%20line%3Dcenter%2C%0A%09axis%20y%20line%3Dcenter%2C%0A%09xlabel%3D%24x%24%2Cylabel%3D%24y%24%5D%0A%5Caddplot%5Bred%2Cdomain%3D-2%3A1%2Csemithick%5D%7Bexp(x)%7D%3B%0A%5Caddplot%5Bblack%5D%7Bx%2B1%7D%3B%0A%5Caddplot%5B%5D%20coordinates%20%7B(1%2C1.5)%7D%20node%7B%24y%3Dx%2B1%24%7D%3B%0A%5Caddplot%5Bred%5D%20coordinates%20%7B(-1%2C0.6)%7D%20node%7B%24y%3De%5Ex%24%7D%3B%0A%5Cpath%20(axis%20cs%3A0%2C0)%20node%20%5Banchor%3Dnorth%20west%2Cyshift%3D-0.07cm%5D%20%7B0%7D%3B%0A%5Cend%7Baxis%7D%0A%5Cend%7Btikzpicture%7D)
and the rest of LaTeX features.
About Upmath
It works in browsers, except equations rendered on the server. The editor stores your text in the browser to prevent the loss of your work in case of software or hardware failures.
I have designed and developed this lightweight editor and the service for converting LaTeX equations into svg-pictures to make publishing math texts on the web easy. I consider client-side rendering, the rival technique implemented in MathJax, to be too limited and resource-consuming, especially on mobile devices.
The source code is published on Github under MIT license.
Now you can erase this instruction and start writing your own scientific post. If you want to see the instruction again, open the editor in a private tab, in a different browser or download and clear your post and refresh the page.
Have a nice day :)
Roman Parpalak, web developer and UX expert.
(2)

me era difícil adaptarme e escribir matemáticas usando el editor de ecuaciones de Blackboard y a la renderización que Blackboard hace de
. Esto me llevó a leer muchas páginas web sobre escritura
en páginas web. Históricamente, mostrar la notación matemática en los navegadores web ha sido un desafío. Afortunadamente las cosas han seguido adelante. En este post les presento las opciones disponibles para mostrar la notación matemática en el entorno de Blackboard que usamos en la Universidad. Un antecedente importante es que existe un compilador que pasa de
a HTML: LaTeX2HTML. Sin embargo este es un proceso a veces engorroso en cualquier sistema operativo. Finalmente la búsqueda me llevó a tres soluciones:



directamente en la ventana de escritura.
), puede tomar mucho tiempo ingresar esto usando el editor gráfico de matemáticas en Blackboard.

con una renderización "aceptable". El resultado se ve a continuación